
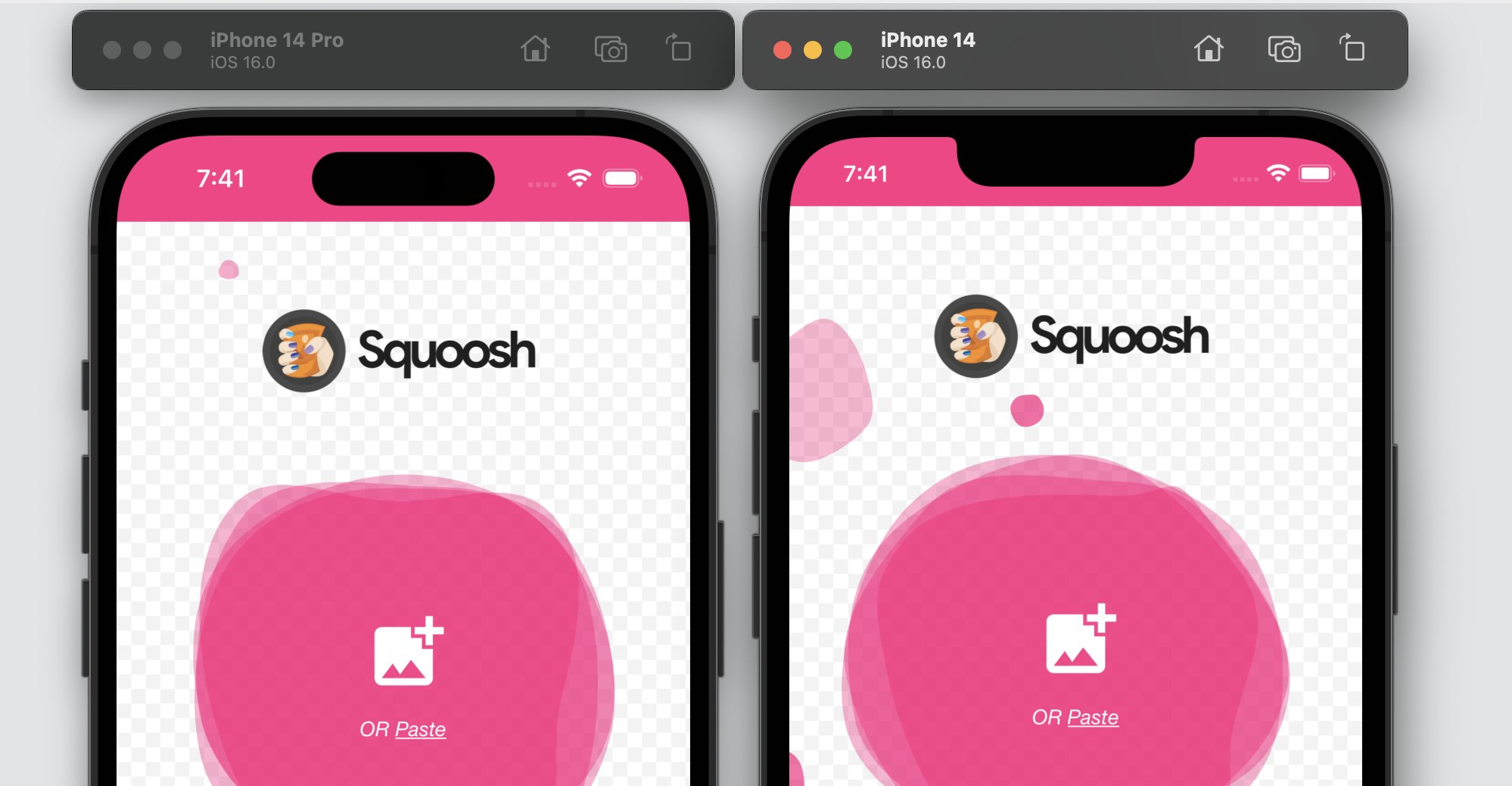
Maximiliano Firtman on Twitter: "The "Dynamic Island" on iPhone 14 Pro increases the non-safe top bar area by 25%. Installed PWAs work fine with it. The area is 59px instead of 47px.

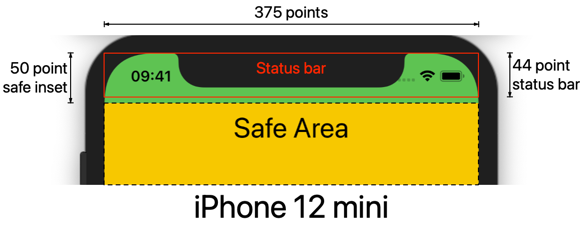
Maximiliano Firtman on Twitter: "Updated viewport widths* and DPRs on iPhones: -320: iPhone SE -375: iPhone 7/8/X/Xⓢ/11 Pro/SE 2/12 mini -390🆕: iPhone 12/12 Pro -414: iPhone 7+/8+/Xⓢ Max/XⓇ/11/11 Pro Max -428🆕: iPhone

Adding a viewport "simulated real mode" with mockup · Issue #363 · responsively-org/responsively-app · GitHub